
轻设计 / 轻生活 / 轻日记 / 轻梦想
=== zhoumojianshe ===
/ 01 /
概述
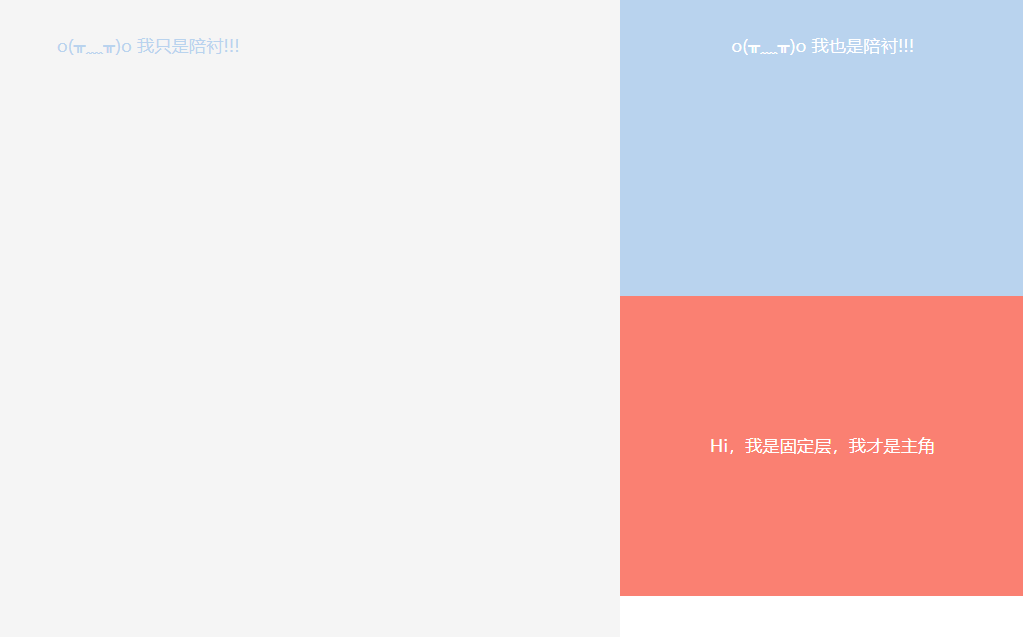
fixed只能基于浏览器窗口定位,并不能基于父元素定位
Q:那怎么设置position: fixed基于父元素定位呢?
A:不添加:top,bottom,left,right样式,用magin来控制当前子块的位置,这样就能达到在当前窗口基于父元素定位来实现自己想要的效果了。
PS:这种方法只适用于静态布局(也就是固定的布局方式),当然在scroll事件中滚动网页动态布局子元素置顶的效果也无法实现。
/ 02 /
图摘

下载
获取下载地址请关注 youtiyblog 微信公众号,回复 fixed 即可获得百度云下载地址
/ 04 /

