
轻设计 / 轻生活 / 轻日记 / 轻梦想
=== zhoumojianshe ===
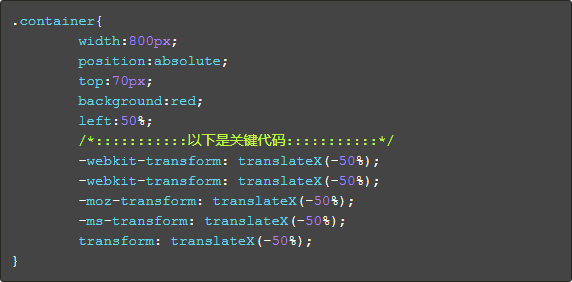
div在设置position为absolute的情况下,如何让此div相当于目标div水平居中呢?我第一反应就是用left百分占比来实现,但是发现在不同分辨率的设备上依然会错位,并不能自适应设备,后来还是找到了度娘,把情况一表明,她就慷慨地给了我以下解决方案,好吧,那就开始测试吧,结果当然是成功了,不然也不会有此篇幅了,运用translateX属性完美解决了此问题,特地记录于此,以便后时查阅。

PS:如果用bootstrap,直接引用container样式即可解决此问题。
写在最后
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_372.html

